Configuring Sonador to Allow for Remote OHIF Development
Sonador is an open source cloud platform for medical imaging visualization and research which uses Orthanc as a DICOM server and the Open Health Imaging Foundation DICOM viewer. Through the use of a Python client library; integrations with machine learning libraries such as SciKit-Learn, TensorFlow, and PyTorch; centralized user management; and tools for working with 3D data; the Sonador platform hopes to enable innovative healthcare applications to be built quickly and cutting edge research to be translated efficiently into clinical tools.
While Sonador includes a version of the OHIF viewer that is embedded in the web application, it also can be configured to allow for remote OHIF instances to authenticate and connect. This allows for:
- Specialized versions of the OHIF to be compiled as progressive web applications (PWA) that contain custom plugins or applications.
- Developers to utilize production Sonador as data stores for local OHIF development.
In this article, we'll look at the process for configuring a Sonador authentication provider so that it allows for a remote OHIF client to connect.
Server Configuration
Sonador manages client authentication through the use of the OpenID Connect (OIDC) protocol. OpenID Connect is an identity layer that is implemented on top of the OAuth 2.0 protocol and allows clients to verify the identity of a user asking for permission to the application. Within Sonador, authentication and authorization are handled by an "Auth Server" that is associated with an underlying "OpenID Provider."
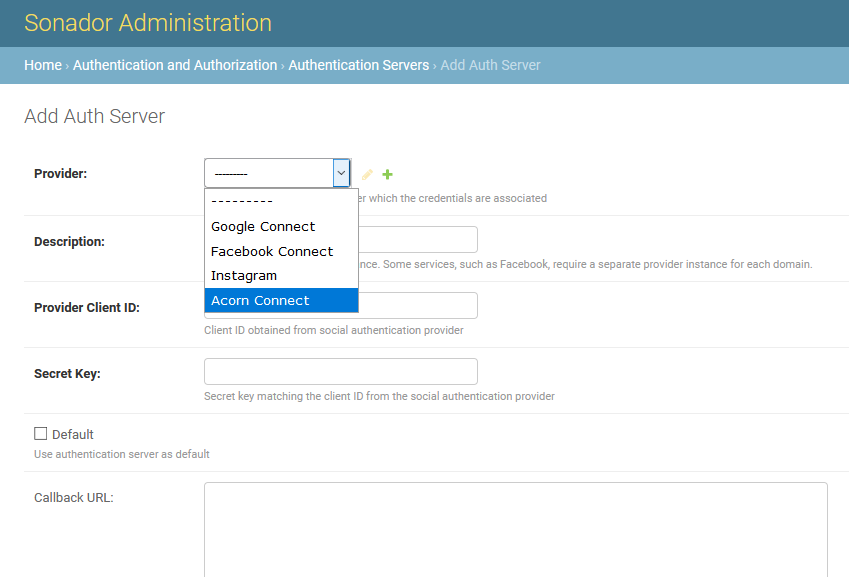
By default, Sonador supports Oak-Tree Acorn, Google Connect, Facebook Connect, and Instagram as sources. Additional providers can be added from the "OpenID Providers" page.

To enable remote authentication for an OHIF click, create the "Add Auth Server" button from the "Authentication Servers" page in the site administration. This will load the "Add Auth Server" page. When the page loads, select a "Provider" from the dropdown, provide a description, and enter the client ID/secret values (these can be obtained from the identity provider you will be using).

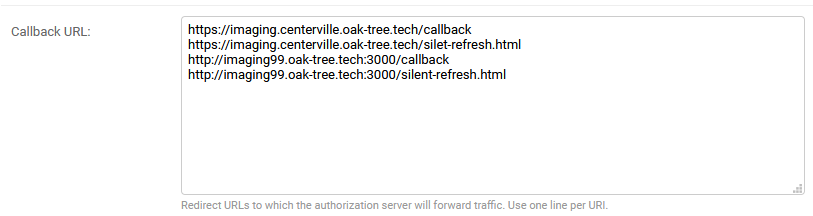
To allow remote OHIF instances to use the authorization server, add the callback URL and silent-refresh.html for the OHIF instance to the "Callback URL" list. Callback URLs will have the form {{ scheme }}://{{ domain }}:{{ port }}/callback , while silent-refresh.html URLs will have the form {{ scheme}}://{{ domain }}:{{ port }}/silent-refresh.html. The figure below shows an example for imaging99.oak-tree.tech:3000.
IMPORTANT: Authentication. The URL you provide for the OHIF instance must share the same domain as your Sonador web application. During the initialization of the client, Sonador will provide the client a session cookie. Session cookies can only be used within the same domain.
ALSO IMPORTANT: CORS. If the Sonador instance will be hosted behind a load balancer, it will need to be configured in order to provide an appropriate CORS header that matches the domain of the OHIF instance. When authentication is enabled, providing a wildcard for the CORS header will cause errors when attempting to read the Sonador configuration. The Sonador configuration is retrieved dynamically as part of the connection/authorization of the OHIF instance and will fail if CORS is not set correctly.

Client Configuration
The OHIF client configuration is controlled through the use of the OHIF app configuration file (sonador.config.js) and a set of environment variables.
Configuration File
The code listing below shows a sample configuration. It provides the host to which the OHIF instance should connect, the configuration endpoint, and the server list endpoint. To connect to the default imaging server for the install, the only key that that needs to be changed would be host. By default, the Sonador instance will configure the client to retrieve data from the default server. If there is another server that should be used preferentially, the PACS endpoint can be modified to include the Sonador ID of the Orthanc instance.
window.sonador = { host: 'https://imaging.centerville.oak-tree.tech/', api: { config:'ohif/config?type=app', pacs: 'visionaire/api/pacs?output-type=ohif', } }
Environment Variables
The behavior of OHIF is controlled through three environment variables.
OHIF_HOST: the fully qualified domain of the OHIF instanceENTRY_TARGET: the Sonador index file which should be used by the OHIF instanceAPP_CONFIG: the full path to the configuration file
To have OHIF read the custom configuration, the values should be set so that they are similar to the examples below.
export OHIF_HOST=example.oak-tree.techexport ENTRY_TARGET=sonador.index.jsThe Sonador JS Index file is included in the Oak-Tree mirror of the OHIF project repository.export APP_CONFIG=full/path/to/sonador.config-dev.js
Once the environment variables have been set, you can start the OHIF instance using yarn run dev. This will compile the source code and start a development server. By default, the OHIF port is 3000.
Comments
Loading
No results found